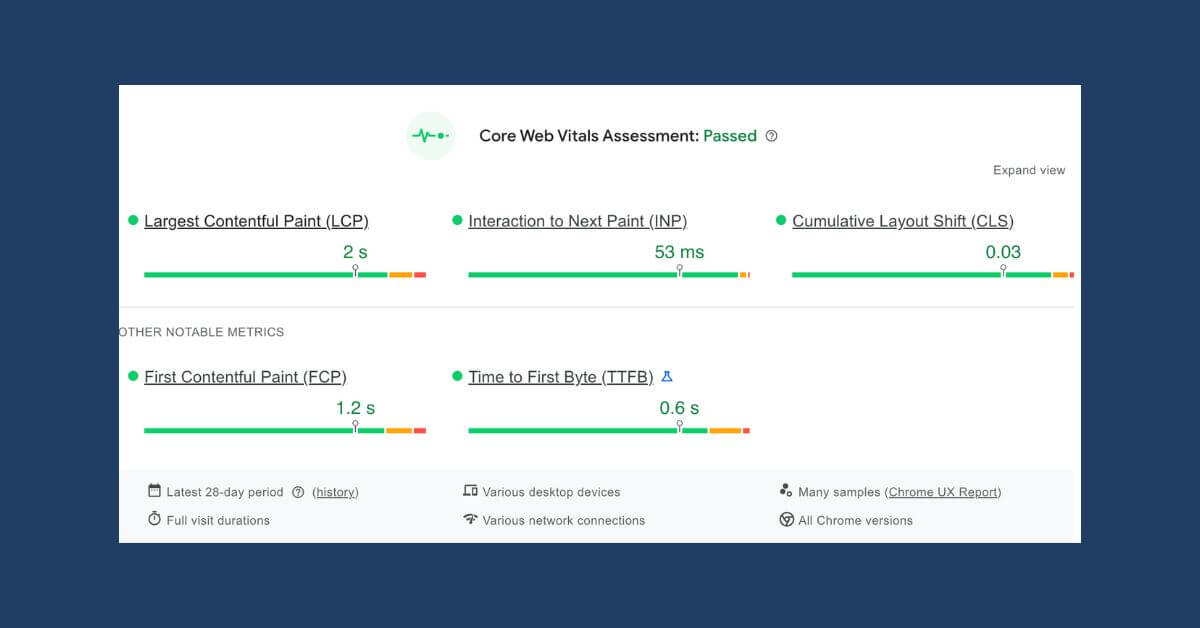
De un vistazo: Las 3 vitales web fundamentales
|
Indicador |
Qué mide |
Impacto del marketing |
Objetivo de Google |
|---|---|---|---|
|
LCP (Pintura con contenido más grande) |
Tiempo de carga del elemento visible más grande (imagen o texto principal) |
Carga lenta = abandono de la página |
Menos de 2,5 segundos |
|
INP (Interacción con la siguiente pintura) |
Retraso entre una interacción (clic, toque) y la respuesta visual |
Interacción lenta = conversiones perdidas |
Menos de 200 milisegundos |
|
CLS (cambio de diseño acumulativo) |
Estabilidad visual del contenido durante la carga |
Elementos móviles = experiencia degradada |
Puntuación inferior a 0,1 |
Por qué los Core Web Vitals son esenciales en el marketing digital
Las Core Web Vitals son métricas que Google utiliza para evaluar la experiencia del usuario en un sitio web. Forman parte del SEO técnico , un pilar crucial del rendimiento digital de una empresa, a menudo pasado por alto.
Un sitio web lento, inestable o que no responde no solo perjudica su SEO orgánico, sino también sus esfuerzos publicitarios, su tasa de conversión y su imagen de marca percibida.
Para obtener más información sobre la importancia del SEO técnico, puede consultar nuestro servicio completo aquí:
https://bofu.ca/pages/seo-technique
O lea nuestro artículo de referencia:
https://bofu.ca/blogs/le-haut-de-l-entonnoir/técnica-seo
LCP: Velocidad de carga del contenido principal
El LCP mide el tiempo que tarda en mostrarse el elemento visible más grande de la página. Suele ser una imagen grande, un carrusel, un bloque de texto o un vídeo.
Una puntuación LCP baja generalmente se debe a imágenes sin comprimir, CSS que bloquea la representación, JavaScript mal optimizado o alojamiento lento.
Para identificar estos problemas, utilice herramientas como PageSpeed Insights, Lighthouse o Google Search Console (informe Web Vitals).
Para mejorar el LCP:
-
Utilice formatos de imagen modernos como WebP
-
Implementar la carga diferida para elementos no esenciales
-
Precargue recursos importantes con la etiqueta <link rel="preload">
-
Utilice una CDN para distribuir sus recursos
-
Minificar y agrupar archivos CSS y JS
INP: Capacidad de respuesta a la interacción del usuario
El INP reemplaza al FID (Retardo de Primera Entrada) y refleja mejor la realidad de un sitio interactivo. Mide el tiempo transcurrido entre la interacción del usuario y el momento en que la interfaz reacciona visualmente.
Una mala capacidad de respuesta puede deberse a un código JavaScript pesado, píxeles de marketing no optimizados, formularios dinámicos o animaciones mal administradas.
Herramientas como Chrome DevTools, la extensión Web Vitals y Google Search Console pueden ayudar a analizar este comportamiento.
Para optimizar el INP:
-
Reduce el tamaño de tus archivos JavaScript
-
Retrasar la carga de scripts no esenciales hasta después de la interacción
-
Evite animaciones complejas que bloqueen el hilo principal
-
Agregue retroalimentación visual inmediata después de hacer clic (cargador, animación, transición rápida)
CLS: Estabilidad visual de su sitio
CLS detecta cambios de diseño inesperados durante la carga. Esto suele ocurrir cuando se inserta contenido sin reservar espacio previamente.
Este problema es particularmente molesto en dispositivos móviles y puede arruinar la experiencia del usuario, además de reducir la calificación general de su sitio.
Las principales causas son: imágenes sin dimensiones definidas, fuentes que cargan lentamente o contenido dinámico (publicidad, pop-ups, módulos de sugerencias) inyectado sin un marcador de posición.
Para corregir el CLS:
-
Establezca siempre las dimensiones de las imágenes y los vídeos en el código
-
Utilice font-display:swap para evitar destellos de texto
-
Reserve espacio para módulos dinámicos antes de que sean visibles
-
Nunca mueva un elemento existente sin una transición suave
Por qué los equipos de marketing deben preocuparse por el rendimiento
Las Core Web Vitals son más que un simple requisito técnico. Tienen un impacto directo en tus resultados de marketing:
-
Un mejor LCP disminuye la tasa de rebote de las páginas de tu campaña
-
Un buen INP hace que la experiencia sea más fluida y mejora las tasas de conversión
-
Un buen CLS fortalece la credibilidad percibida de su sitio ante los visitantes
Al combinar un buen contenido, una estrategia publicitaria eficaz y un sitio rápido, maximiza su retorno de la inversión.
Lo que puedes hacer ahora mismo
-
Pon a prueba tus páginas clave con PageSpeed Insights
-
Analizar señales web vitales en Google Search Console
-
Optimizar o eliminar integraciones de terceros no esenciales
-
Mejora tus imágenes y simplifica tus guiones
-
Solicite una auditoría de desempeño a nuestro equipo
Conclusión
Un sitio web exitoso no se limita a su apariencia o contenido. También debe ofrecer una experiencia fluida, rápida y estable. Las Core Web Vitals son la intersección del desarrollo web y el marketing de resultados.
Para ayudarle a mejorar estos indicadores y optimizar su estrategia digital, nuestro equipo puede apoyarle.
Descubra nuestros servicios de SEO técnico o contáctenos directamente.